HYUNDAI MOTOR FINANCE
Hyundai Motor Finance provides competitive finance and insurance products for over 160 retailers representing the Hyundai franchised network. This is not car commercial website. The main reason customers use this website is to find financial help when they buy or lease a new car or make a payment. I tried to design it so that consumers can easily see what they want with a simple menu layout and simple step-by step process.
I designed this website in Figma and animated in After Effects for this preview.
User research
I conducted user interview with 5 customers. The biggest reason consumers access the website is to make payments, and some people say they access it occasionally to check if there are new offers. All five customers accessed the homepage at least once or at most twice a month, and the probability of logging in after entering the homepage was over 95%. When customers log in, they immediately see their account page. It doesn't feel organized overall and doesn't give it a professional feel. It doesn't feel like important processing is being done. Overall, users felt there was a need for a professional account page, payment page and more organized menu options. January 2024 to May 2024
Duration
UI / UX designer leading responsive website design from conception to delivery.
My role
Conducting research interviews, paper and digital wireframing, low and high fidelity prototyping, conducting usability studie, accounting for accessibility, iterating on designs and responsive design.
Responsibilityes
The problem
There are three menu names that point to the "Your account" page. Log In, your account, and Hello 000 all link to the same page. I think it's an unnecessarily repetitive menu. When users open the account page, their information and the service menus they need do not seem to be well organized. Also, Users have to go through too many steps to get the results they want. Due to repeated clicking, at some point users forgot which page they started from. Next time, to get that result, they have to go through another confusing process. If users click more than three times, they may get confused about the process and how they reach the page, or users may not remember it later. However, it is not possible to place many menus on one page, but it is necessary to organize the most frequently used and necessary menus so that users can see them at a glance when they log in and view their accounts.The goal
Unlike other website, users need to start from their account page. So account page is very important to be well organized. I wanted the account page to not only organize user’s personal information, but also serve as a navigation tool. Rather than having to click through different menu options here and there multiple times to find what users want, I wanted the important options users needed to be well organized on account page.
Pain points
Organization
The same menus appear repeatedly in various places without being organized.
Confusability
After processing log in, Log In page appears. However, there is Your account page menu on top bar. Log-In page and My account page are almost same looks and functions. It makes users are confused.
Redundant processes
Even though there is enough space, it does not put information there and keeps moving to a new window/page. Users want to arrive at the desired page without many clicks.
Pain point - Organization
WIP
Sitemap
Menus that are commonly needed by visitors and current users are placed on top, and menus that can only be run after logging in are organized and placed on the “Your Account page”.
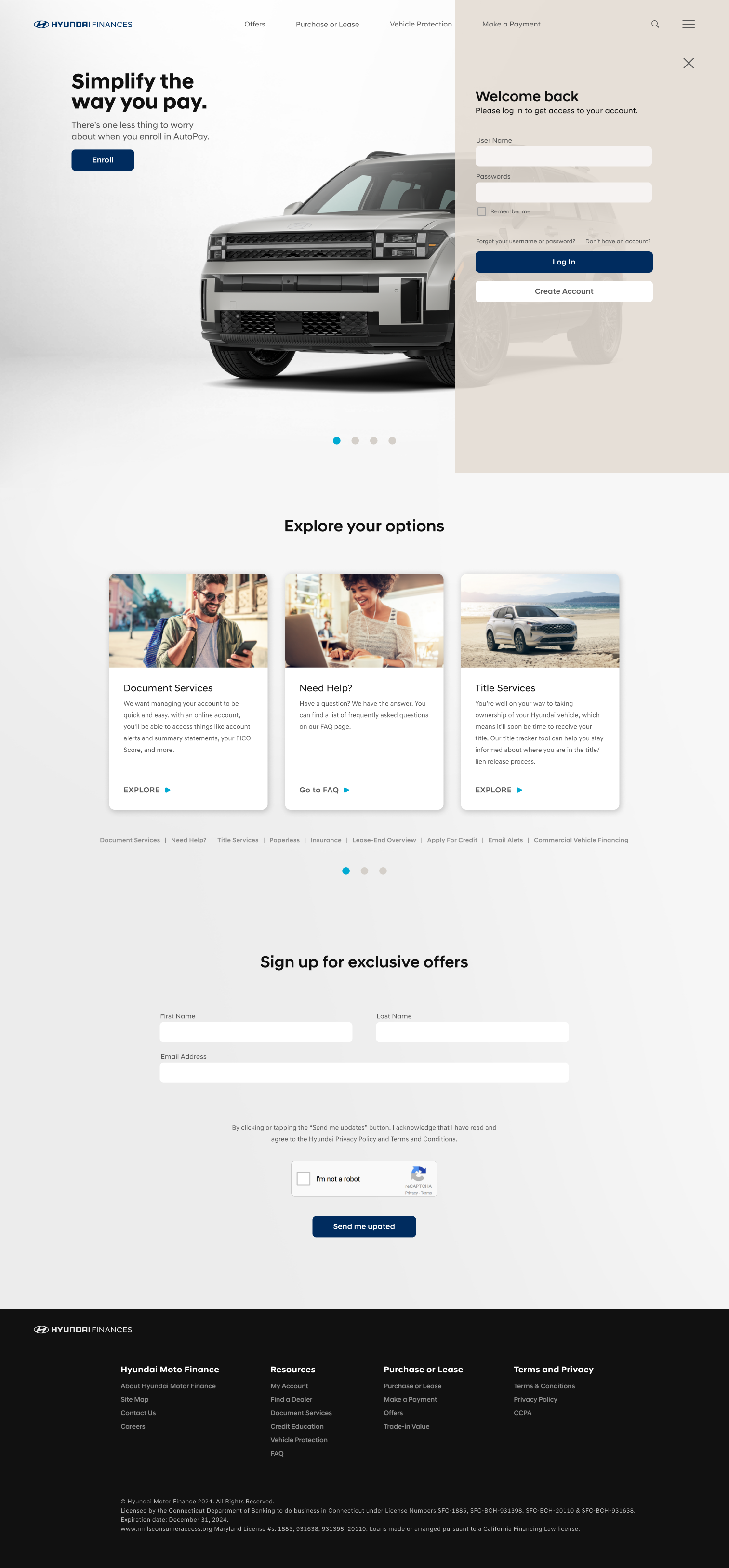
Homepage
Repetitive menus have been eliminated. On the main homepage, menus that both visitors and account holders can view without logging in are placed in the top menu section and the menu icon in the upper right corner. I tried to make them feel as simple and organized as possible.
Pain Point - Confusability
This is current Hyundai Motor Finance website. The functions of the log In and My account pages are the same. Two pages should be combined into one.
Your account page
The functions of log In and account page are integrated into one, and when users log In, Your account page is opened immediately.
By introducing a slide door format, users can open and close their account page at anytime, and the option menu that consumers need and can use frequently has been well organized and laid out.
Pain point - Redundant processes
The most frequently used and important page by consumers is the “Make a payment” page. It’s simple and allows customers to check what processing they are currently doing and whether it’s completed well.
Make a Payment
High-fidelity prototype
WIP
Responsive designs
WIP
Accessibility considerations
WIP
WIP
WIP
Impact
What I learned
WIP